如今自架網站已不再是什麼難事,你可以自己租用虛擬主機來製作WordPress網站,或者直接使用架站平台在短短幾分鐘內設計出精美的網站。
而且網路上有很多好用的功能外掛、佈景主題和編輯器可幫助你製作網站,只要把網站SEO做好就能獲得更多自然流量,並透過各種變現管道來賺取額外收入。
這篇文章就與你分享一些網站速度的影響因素,你可以怎麼測試和提高網站開啟速度,同時優化訪客的瀏覽體驗。
網站速度很重要嗎?
試想想你願意花多少時間來等待網站開啟?
國外一家網站測速平台就分析了過往的數據,發現網站平均開啟的速度是2秒左右,如果超過3秒那使用者的跳出率將大大提高。
甚至有調查指出全球最大電商平台亞馬遜的網站開啟速度每延遲一秒將損失16億美金的銷售額,而Google每延遲0.4秒反應那天將減少800萬的搜索量。
雖然對於我們這些普通人來說1,2秒的差距也不會有這些巨頭那麼大的損失,但也不能說毫無影響。
Google搜尋引擎的演算法會將網站開啟速度納入對使用者體驗的考量,開啟速度越快的網站就能為使用者提供更好的瀏覽體驗。
另一方面,如果你的網站開啟太慢,使用者可能會沒耐心去等而直接離開,這不僅讓你失去流量,還會提高你網頁的跳出率。
這將會影響網站的SEO,導致Google降低網站在搜尋結果頁面中的排名,使用者就更不可能會看到和點開你的網站。
對於經營電商網店的人來說網站的速度也至關重要,如果在顧客結帳時讓他們多等一兩秒,那就可能會打消他們購買的慾望,造成營業額的損失。
因此無論你是經營部落格或其他的網站都應該多關注你的網站速度,下面我們就來說說有哪些因素會影響網站的開啟速度。
影響開啟速度原因?
架設網站其實就是將你的網站內容都存放在一個虛擬主機裡,當別人輸入網址後主機就會輸出網站內容呈現在瀏覽器上。
因此網站開啟速度很大部分原因都是看你所租用的主機質量,下面就來分享幾個會影響網站開啟速度的因素:
主機位置
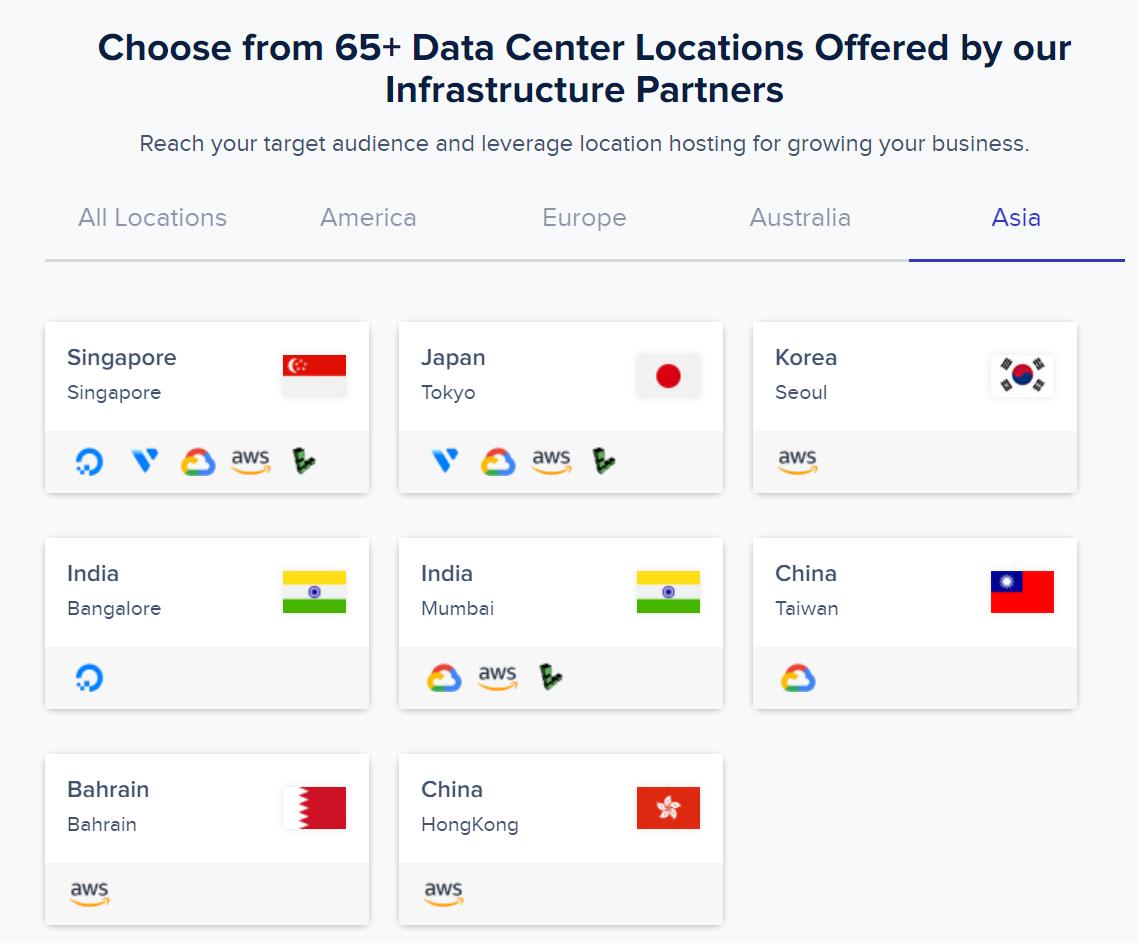
雖然叫“虛擬”主機,但實際上這些主機還是有實體的數據中心(Data center),建立在多個不同的國家,並需要有人去打理和維護,而我們只是租用它裡邊的虛擬空間來架設網站。
在租用主機時盡量選擇離我們國家或者網站大多數受眾所在地較近的伺服器,這也可以剪短數據從主機到瀏覽器的傳輸距離和時間。
如今也有像Cloudways這樣的雲端主機公司可以幫你把內容存放在他們的雲端主機,這樣就算你的網站使用者來自世界各地都可以快速開啟網頁。

主機頻寬
頻寬(Bandwidth) 是指網路在一瞬間可傳輸的最大限度數據量,如果說流量是水流的話,那頻寬就是水管的寬度。
頻寬越大的網站就能承受越多流量,比如說你的網頁內容大小是1MB,而你的頻寬是1GB,那麼網站就能同時承受1,000名訪客瀏覽(1GB=1,000MB),以此推類。
如果你是使用共享主機(Shared hosting)來架網站的話就需要與別的網站共用頻寬和其他資源,當其他網站有非常大的流量就可能降低你的網站速度。
因此網站經營者必須時時觀察自己的網站流量,成長到一定程度後就需要升級主機,尤其是電商網店舉辦網購促銷時就會有突如其來的爆量,那麼使用雲端主機就可以靈活調節。
主機硬碟
網站主機其實也像我們的電腦主機,都會用硬碟(Hard disk)來儲存我們的網站內容。
在挑選主機時除了注意硬碟的容量(Storage)大小,還需要知道他們提供的硬碟規格是HDD(Hard disk drive)還是 SSD(Solid State Drive)。
SSD可說是HDD的升級版,有更快的讀寫速度和比較低的延遲,也是如今大多數主機商都會使用的硬碟。
請求數量
當你在瀏覽器輸入網址後,你的網路服務供應商(Internet Service Provider,ISP)就會像該網站的主機發出請求將網站內容回傳再呈現到你的瀏覽器中。

如果你的網站設計由很多不同的html代碼組成,啟用很多外掛或者有很多圖片和影片,這都將增加 ISP向主機發出請求(Request)的數量。
網站請求數量越多,主機就需要越多的時間去尋找和傳輸,最終就會導致網站開啟速度變慢。
如何測試網站速度?
想測試網站開啟速度其實和測試網路速度一樣簡單,只需要到特定的網站輸入你的網站網址他們就會幫你測速了,下面就分享3個可行的方法:
LightHouse
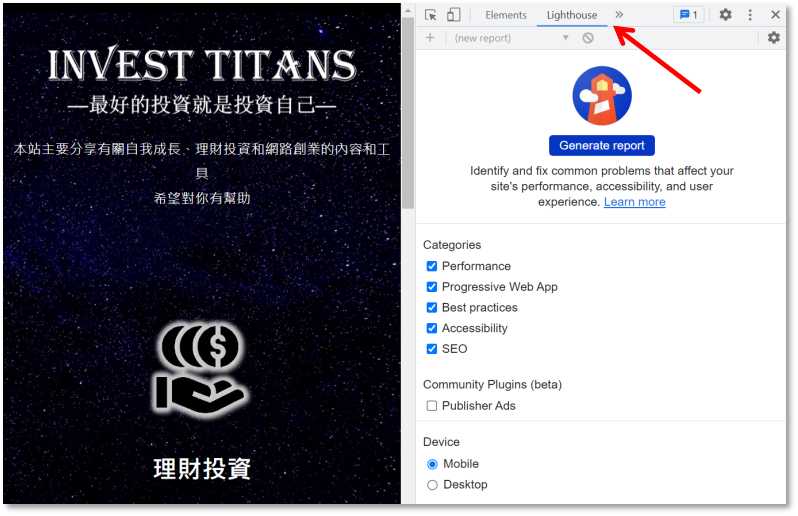
這是我個人比較常用的測速方式,如果你是使用Google Chrome的話,可以打開你想測試的網頁然後點擊滑鼠右鍵選擇『檢查(Inspect)』。
你的瀏覽器右側就會出現一個工具欄,接著從最上方的欄目中點選“>>”->”Lighthouse”,再選擇Generate Report就會開始測速了。

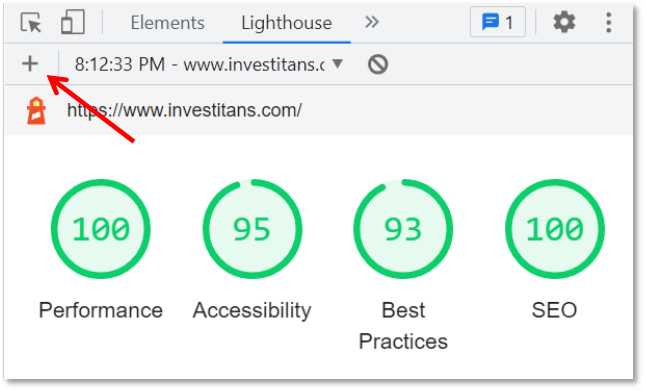
完成後就會看到像以下的分數表,除了速度之外它也會幫你的網站SEO評分,同時會給你一些優化的建議,如果想再測試其他裝置(電話或電腦端)可以點擊左上角“+”號選擇。

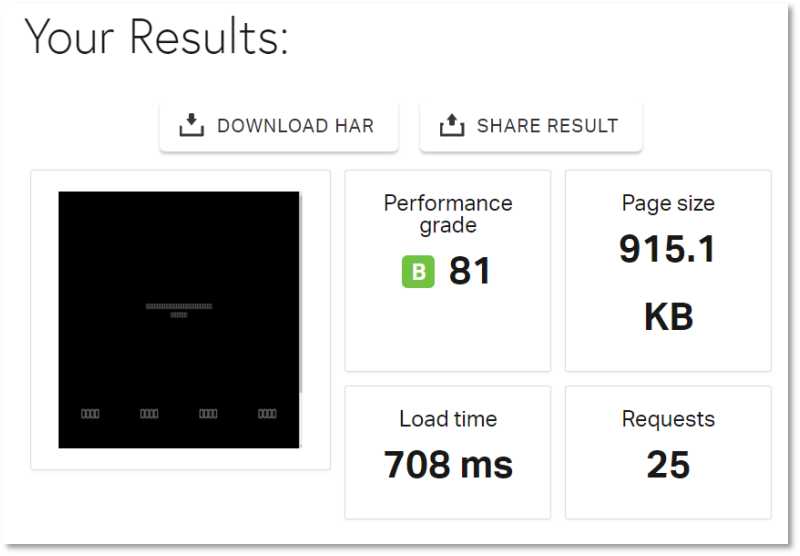
Pingdom
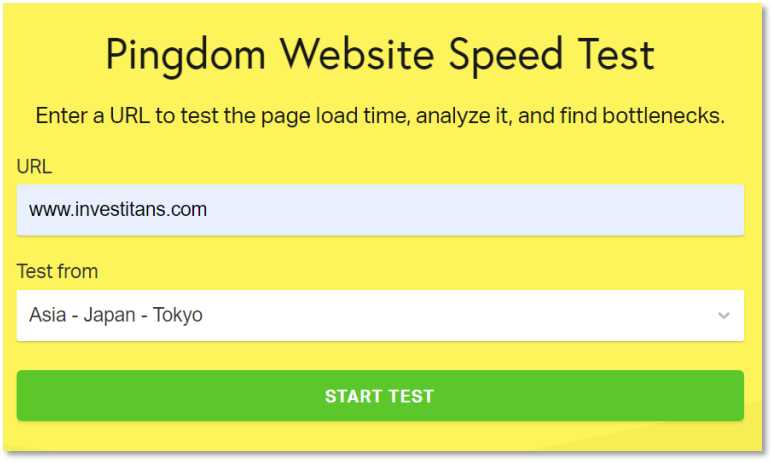
到Pingdom的測速網頁輸入你想測試的網頁網址,然後選擇想要測試的位置就可以開始測試了,不過亞洲只有日本可以選擇。

測試結果會告訴你網頁的整體表現、網頁大小(Page size)、開啟時間(Load time)和請求數量(Request),往下滑也會告訴你更多的優化建議。

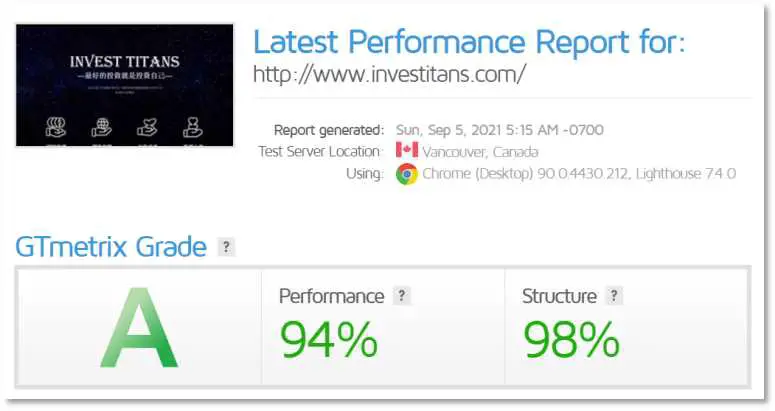
GTmetrix
同樣到他們的官網輸入網址就能開始測試,不過默認的測試地區是在加拿大溫哥華(Vancouver),想要更話測試地點的話就需要註冊帳號並登入。

GTmetrix 測試結果除了給你網速評分也會有一系列的技術指標和非常詳細的分析,對於懂 IT和編程的人或許就會很有幫助,這裡就不一一展開來說了。

如何提高開啟速度?
雖然網站主機的質量佔了大部分影響速度的原因,但是我們也能透過降低網站請求(Requests)的數量和大小來提高網頁速度。
比如說要呈現網站上的文字、圖片和網頁設計背後都需要發出不同的請求才能開啟,而且每個請求檔案都有大概十幾到幾百kb的大小,總和加起來就是頁面的大小(page size)了。
頁面越大就需要傳輸越久,因此只要減輕頁面大小就能降低使用者的下載及讀取負擔,下面就分享幾個實用的小技巧讓你的網站速度變快。:
降低圖片質量 (Resolution)
在上傳圖片前先查看圖片的尺寸,網頁的寬度通常只用800~1200像素左右,如果原始照片太大可以先縮小再上傳。
如果圖片的細節不是太重要也可以將圖片進行壓縮(會稍微模糊些),你可以用線上的的縮圖工具Tinyjpg,或者Wordpress外掛Imagify來幫你壓縮所有網站上的圖片。
移除自訂字形 (Customized Font)
雖然使用自訂字形會讓你的文章風格看起來更特別,但是在開啟文章時就需要另外下載這些字體檔案,有些甚至可以達到1mb左右,其影響不可小覷。
使用輕盈主題 (Light Theme)
網頁設計其實就是有一大串的HTML代碼組成的,功能和元素越多的主題就會越“笨重”,開啟時也會比較吃力,建議可以選擇一些像 Astra這樣主打速度的主題來加速。
壓縮HTML文檔 (Minify)
如果你懂編程的話也可以到cpanel後台對CSS和Javascript(JS)文檔進行壓縮,讓它們變得更輕盈。
使用延遲加載 (Lazy Load)
網頁開啟之所以慢是因為主機總是將網頁所有請求檔案都集齊了才一次性把完整的頁面打開,若使用lazy load的技術就能讓網頁提早先展示一部分的內容。
這會讓網頁先展示折疊線上(Above the fold) 的內容,使用者就能開始閱讀一部分的內容,再往下滑就會繼續開啟其他的文字和圖片。
提供網站快取 (Cache)
Cache是指將網站中一部分的共用檔案(如網頁設計代碼)存放到使用者的瀏覽器中,當使用者再瀏覽你其他頁面時就不需要再重新下載這些檔案,只需要再請求該網頁的其他文字或圖片數據就行了,以此來減少總請求數量和開啟時間。
減少外掛數量 (Plugin)
建議可以將少用或作用不大的外掛刪除,一些需要在背後運行的外掛也會增加網頁的請求數量,一般部落格的外掛差不多在10~15個左右。
當然也不是每個外掛都會影響網站速度,比如WP Rocket 就是專為網站加速而生的外掛,它可以幫網站製作Cache、壓縮和結合CSS與JS檔,同時也提供Lazy Load的技術。
如何優化瀏覽體驗?
當然使用者打開網頁後的後續瀏覽體驗也十分重要,網站開啟速度不過是給人的第一印象,太慢的話就會讓人在看到你的內容前就感到不耐煩。
而且Google搜尋引擎非常重視用戶的瀏覽體驗,除了優化SEO,給用戶提供品質、相關度、可信度高和瀏覽體驗佳的內容都可以幫助網站獲得更多流量。
在設計網頁框架,功能表和按鈕時也應該盡量保持簡單易用,這樣能鼓勵使用者在網站待更長的時間,在Google看來也代表著良好的互動。
由於現代越來越多人是在手機上瀏覽網站,在手機開啟網頁通常都會比電腦慢一些,所以製作網頁時一定要以響應式設計(RWD-Responsive Web Design) 為主。
一個好的RWD設計會讓網站版型隨著用戶使用的裝置改變,不管是在電腦或是手機看你的網站都會有很好的瀏覽體驗,這樣瀏覽者就能清楚的閱讀所有內容。
另外,在架設網站時可以安裝SSL(Secure Sockets Layer)憑證來加密網站的網址,保護網站和訪客的資訊和隱私,提高Google對網站的信任度。
最後最重要的當然是你網站所提供的價值,如果內容價值越高自然能吸引更多讀者,因此能寫出一篇好文章或文案也是一項高收入技能。
只要網站能夠獲取穩定的流量就能透過各種方式變現,可以是賣東西的電商網店,作為提供接案服務的推廣平台,或者是部落格都有很強的變現能力。
據國外網友分享的部落格月收益報告(Blog Income Report),從部落格獲得的收入甚至堪比一家中小型企業。
如果想了解更多利用網站來賺錢的方法也可以點擊下方領取免費教程:
你可能有興趣…
其他網路賺錢方法
相信很多人都想逃離早九晚五的工作模式,想要創業卻沒有足夠的資金或經驗,而且風險也很大。
如今隨著網路科技的發達,想在網路上賺錢已不再是癡人說夢,而且所需的起始資金也不大,可以一邊工作一邊經營直到賺取足夠的生活費再離職。
除了以上分享的內容,其實還有許多其他的網賺方式,只需要在網絡上搜索就可以發掘許多有用的相關資料,祝大家可以儘早尋得適合自己的經營模式!
